Home /
Expert Answers /
Computer Science /
using-visual-studio-2022-c-windows-desktop-app-wpf-net-framework-need-the-main-window-design-pa261
(Solved): using visual studio 2022, c# windows desktop app, WPF net framework. need the main window design ...

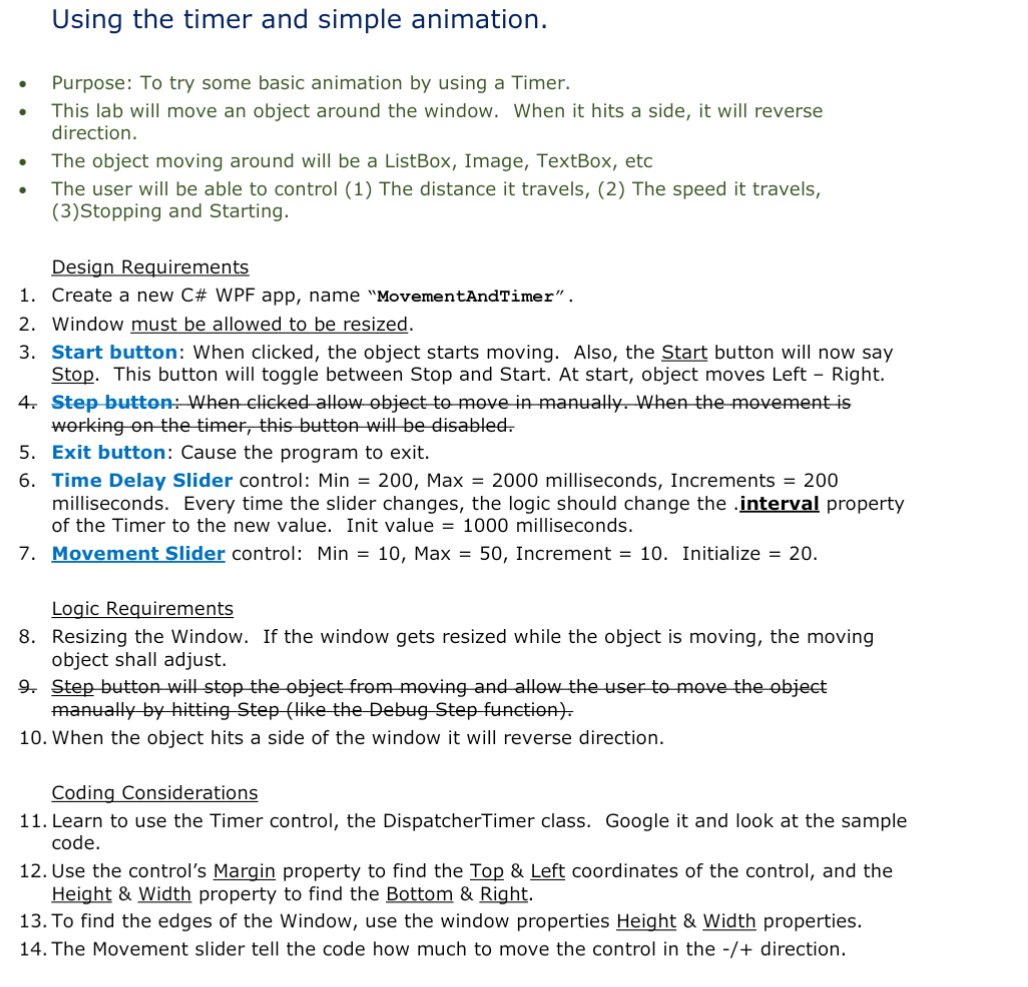
using visual studio 2022, c# windows desktop app, WPF net framework. need the main window design instructions and screenshot and the c# code. please follow the instructions.
Using the timer and simple animation. - Purpose: To try some basic animation by using a Timer. - This lab will move an object around the window. When it hits a side, it will reverse direction. - The object moving around will be a ListBox, Image, TextBox, etc - The user will be able to control (1) The distance it travels, (2) The speed it travels, (3)Stopping and Starting. Design Requirements 1. Create a new C\# WPF app, name "MovementAndTimer". 2. Window must be allowed to be resized. 3. Start button: When clicked, the object starts moving. Also, the Start button will now say Stop. This button will toggle between Stop and Start. At start, object moves Left - Right. 4. Step button: When clicked allow object to move in manually. When the movement is working on the timer, this button will be disabled. 5. Exit button: Cause the program to exit. 6. Time Delay Slider control: Min milliseconds, Increments milliseconds. Every time the slider changes, the logic should change the .interval property of the Timer to the new value. Init value milliseconds. 7. Movement Slider control: , Max , Increment . Initialize . Logic Requirements 8. Resizing the Window. If the window gets resized while the object is moving, the moving object shall adjust. 9. Step button will stop the object from moving and allow the user to move the object manually by hitting Step (like the Debug Step function). 10. When the object hits a side of the window it will reverse direction. Coding Considerations 11. Learn to use the Timer control, the DispatcherTimer class. Google it and look at the sample code. 12. Use the control's Margin property to find the Top \& Left coordinates of the control, and the Height \& Width property to find the Bottom \& Right. 13. To find the edges of the Window, use the window properties Height \& Width properties. 14. The Movement slider tell the code how much to move the control in the direction.
Expert Answer
To create the WPF application, follow these steps:Open Visual Studio 2022 and creat